游密科技 WebRTC SDK for HTML5
概述
游密实时语音SDK(Video SDK)是游密科技公司旗下的一款专注于为开发者提供实时语音技术和服务的云产品。我们的研发团队来自腾讯,其中不少是拥有10年以上音视频经验的专家,专业专注;我们的服务端节点部署遍布全球,为用户提供高效稳定的实时云服务,且弹性可扩展。通过Video SDK,能够让您的应用轻松拥有多人实时视频通话的能力,可广泛应用于社交、游戏、在线教育、视频会议等场景。支持一对一、多人实时视频互动,打破屏幕阻隔,还原最纯粹的面对面聊天场景。 WebRTC SDK 对 WebRTC 和游密信令服务器、游密 turn 服务器进行统一封装,开发者申请了游密 appKey 后,使用本 SDK 即可简单快速地在H5页面中实现实时视频和实时语音功能。
四步集成
Step1:注册账号
在游密官网注册游密账号。

Step2:添加应用,获取Appkey
在控制台添加应用,添加成功后 在网页左边的游戏栏会增加一个对应的应用,点击进去就可以获得接入需要的Appkey、Appsecret。


Step3:下载Video SDK包体
根据游戏使用的游戏引擎与开发语言,在下载入口下载对应的SDK包体。
Step4:开发环境配置
快速接入
SDK集成
- 引入 js 文件
直接引入 ymrtc.umd.min.js:
<script src="sdk/ymrtc.umd.min.js"></script>- 初始化
本 SDK 存在一个类:YMRTC,只要通过YMRTC.createClient()实例化一个RTCClient类,就可以使用本 SDK 的全部功能。
若使用方法一直接引入 js 文件,可以直接访问 YMRTC 类:
var rtc = YMRTC.createClient({
mode: 'rtc',
codec: 'h264,vp8',
debug: false, // 开启debug日志, 可选
dev: false // 使用测试环境, 可选
});本 SDK 同时支持 CommonJS 或 AMD 标准,除了上述直接引用,也可以使用这些标准方法初始化:
// CommonJS 规范
var YMRTC = require('sdk/ymrtc.cjs.min.js');
var rtc = YMRTC.createClient({
mode: 'rtc',
codec: 'h264,vp8',
debug: false, // 开启debug日志, 可选
dev: false // 使用测试环境, 可选
});或者
// AMD 规范
require(['sdk/ymrtc.umd.min.js'], function(YMRTC) {
var rtc = YMRTC.createClient({
mode: 'rtc',
codec: 'h264,vp8',
debug: false, // 开启debug日志, 可选
dev: false // 使用测试环境, 可选
});
});或者,若使用 ES6 或 TypeScript,可以使用 import:
import YMRTC from 'sdk/ymrtc.es.min';
const rtc = YMRTC.createClient({
mode: 'rtc',
codec: 'h264,vp8',
debug: false, // 开启debug日志, 可选
dev: false // 使用测试环境, 可选
});或者,若使用方法二使用 npm 引入,则使用本 SDK 的 npm 名称:
import YMRTC from 'youme-webrtc-h5';
const rtc = YMRTC.createClient({
mode: 'rtc',
codec: 'h264,vp8',
debug: false, // 开启debug日志, 可选
dev: false // 使用测试环境, 可选
});- 事件机制
本 SDK 提供丰富的事件接口,方便满足不同的需求。可以使用 on 接口事件,如下所示为用户加入房间事件,从事件中可取得userId:
// 用户加入房间
ymrtc.on('peer-online', (uid) => {
console.log('====>peer-online', uid);
});如果需要监听所有事件,可以这么写:
// 用于测试,监听所有事件
ymrtc.on('*', (eventName, payload) => {
console.log('ymrtc event:', eventName, payload);
});H5 Video SDK实现音频通话
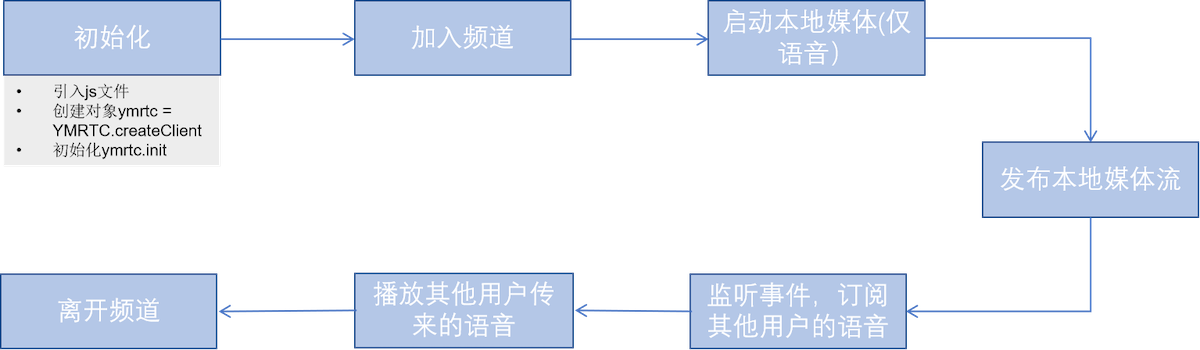
音频通话流程图

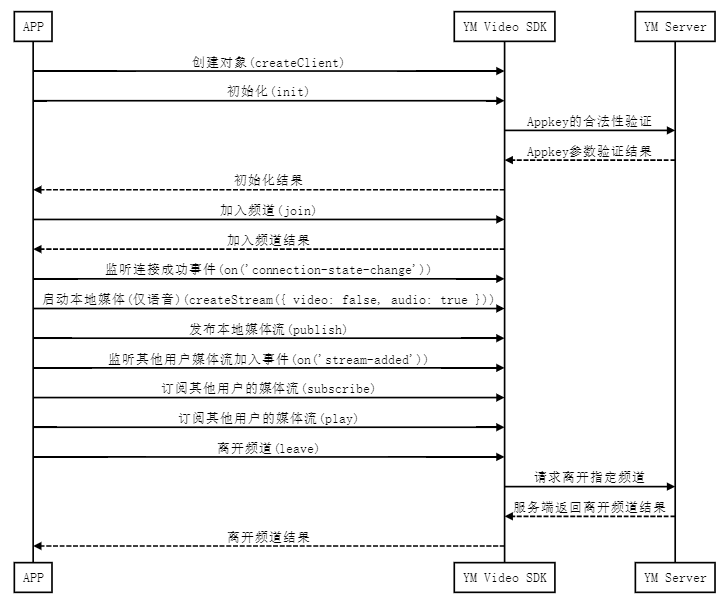
音频通话时序图

音频通话相关代码
初始化
let ymrtc = null;
ymrtc = YMRTC.createClient({
mode: 'rtc',
codec: 'h264,vp8',
debug: false, // 开启debug日志, 可选
dev: false // 使用测试环境, 可选
});
ymrtc.init(
APPKEY,
() => {
console.log('==============>init succ');
},
(err) => {
alert('init fail' + err);
}
);其中APPKEY为用户产品区别于其它用户产品的标识,在游密官网控制台进行查看和获取。
加入房间
// 加入频道
ymrtc.join(
token,
roomId,
userId,
'',
() => {
console.log('==============>join succ');
},
() => {
alert('登录失败。');
}
);其中userId为用户名,roomId为房间号,token为APPKEY+APIKEY+userId的SHA1值(APPKEY和APIKEY可在游密官网控制台进行查看和获取),具体生成方法可参考Demo。
启动本地媒体(仅语音)、发布本地媒体流(监听到连接成功事件后)
ymrtc.on('connection-state-change', (evt) => {
console.log('本端加入房间',evt);
if(evt.curState=='CONNECTED'){ //与服务器连接成功
localStream = ymrtc.createStream({ video: false, audio: true });//仅语音通话,video传值false
localStream.init(
() => {
console.log('================>Stream.init succ');
ymrtc.publish(localStream, (err) => {
console.log('====================>推流失败', err);
});
},
(err) => {
alert('获取流失败: ' + err);
}
);
}
}
);监听事件,订阅并播放其他用户传来的语音
// 事件监听:其他用户发布了媒体流
ymrtc.on('stream-added', function(evt) {
const { stream } = evt;
const memberId = stream.getId();
remoteStreams[memberId] = stream;
console.log(memberId);
//订阅其他用户的媒体流
ymrtc.subscribe(stream, (err) => {
console.error('========================>subscribe error', err);
});
}
});
//监听到订阅其他用户媒体流成功事件后stream-subscribed,调用stream.play进行播放
ymrtc.on('stream-subscribed', ({ stream }) => {
const streamId = stream.getId();
const elementId = `user-video-${streamId}`;
console.log("===>开始播放",stream,elementId);
stream.play(elementId);
});退出房间
ymrtc.leave(
() => {
console.log('========>leave succ');
},
(err) => {
console.log('========>leave fail');
}
);
H5 Video SDK实现视频通话
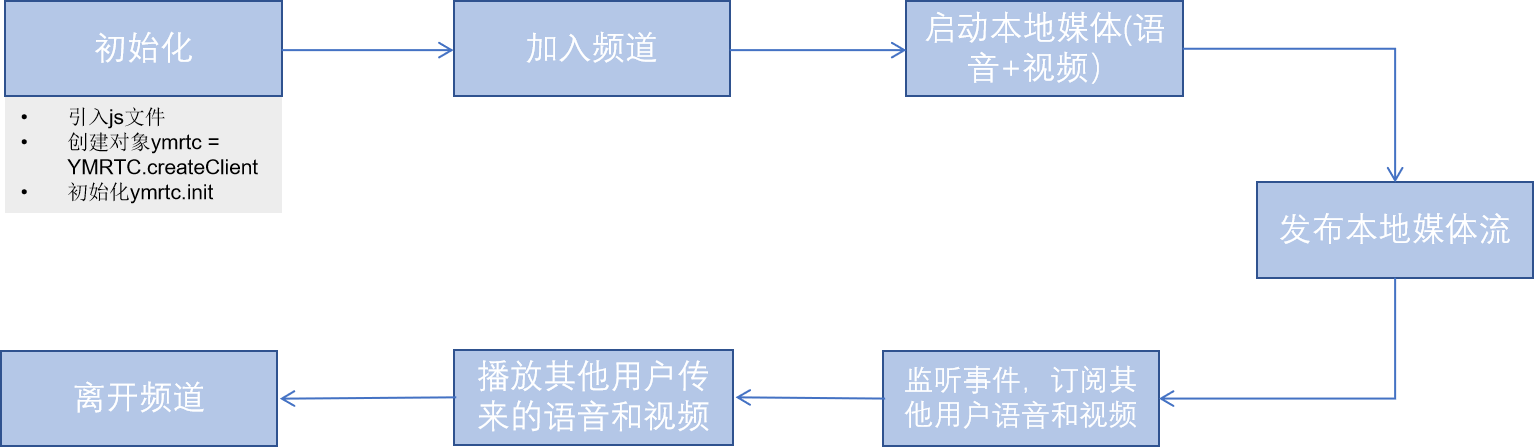
视频通话流程图

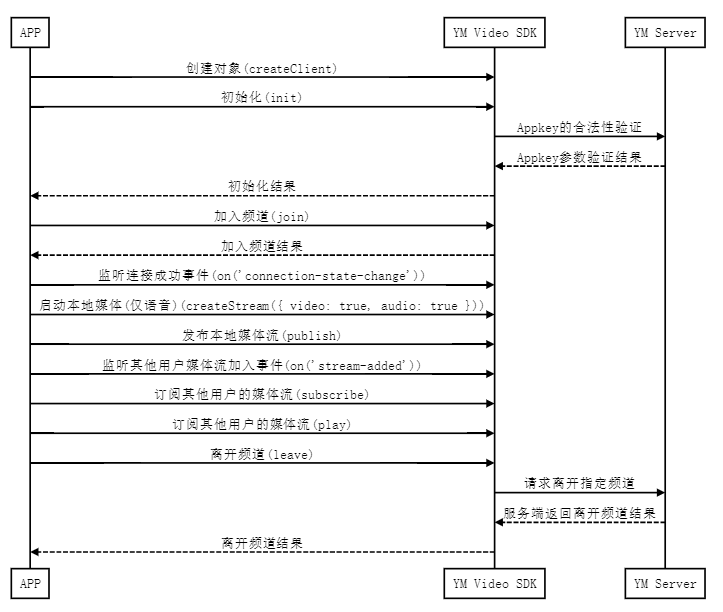
视频通话时序图

视频通话相关代码
初始化
let ymrtc = null;
ymrtc = YMRTC.createClient({
mode: 'rtc',
codec: 'h264,vp8',
debug: false, // 开启debug日志, 可选
dev: false // 使用测试环境, 可选
});
ymrtc.init(
APPKEY,
() => {
console.log('==============>init succ');
},
(err) => {
alert('init fail' + err);
}
);其中APPKEY为用户产品区别于其它用户产品的标识,在游密官网控制台进行查看和获取。
加入房间
// 加入频道
ymrtc.join(
token,
roomId,
userId,
'',
() => {
console.log('==============>join succ');
},
() => {
alert('登录失败。');
}
);其中userId为用户名,roomId为房间号,token为APPKEY+APIKEY+userId的SHA1值(APPKEY和APIKEY可在游密官网控制台进行查看和获取),具体生成方法可参考Demo。
启动本地媒体(语音+视频)、发布本地媒体流(监听到连接成功事件后)
ymrtc.on('connection-state-change', (evt) => {
console.log('本端加入房间',evt);
if(evt.curState=='CONNECTED'){ //与服务器连接成功
localStream = ymrtc.createStream({ video: true, audio: true });//语音视频通话,video传值true
localStream.init(
() => {
console.log('================>Stream.init succ');
ymrtc.publish(localStream, (err) => {
console.log('====================>推流失败', err);
});
},
(err) => {
alert('获取流失败: ' + err);
}
);
}
}
);监听事件,订阅并播放其他用户传来的视频和语音
// 事件监听:其他用户发布了媒体流
ymrtc.on('stream-added', function (evt) {
const { stream } = evt;
const memberId = stream.getId();
remoteStreams[memberId] = stream;
let memberDom = E('user-container-' + memberId);
if (!memberDom) {
memberDom = document.createElement('div');
memberDom.id = 'user-container-' + memberId;
memberDom.className = 'user-container';
memberDom.innerHTML = userTemplate.replace(/{{userId}}/g, memberId);
E('room').appendChild(memberDom);
// 双击视频全屏
E('user-video-' + memberId).ondblclick = function (e) {
if (e.target.requestFullscreen) e.target.requestFullscreen();
else if (e.target.webkitRequestFullScreen) e.target.webkitRequestFullScreen();
else if (e.target.mozRequestFullScreen) e.target.mozRequestFullScreen();
};
//静音
E('user-mute-on-' + memberId).onclick = () => {
const stream = remoteStreams[memberId];
if (stream) {
stream.muteAudio();
}
};
//解除静音
E('user-mute-off-' + memberId).onclick = () => {
const stream = remoteStreams[memberId];
if (stream) {
stream.unmuteAudio();
}
};
E('user-mute-on-' + memberId).checked = true;
//订阅其他用户的媒体流
ymrtc.subscribe(stream, (err) => {
console.error('========================>subscribe error', err);
});
}
});
//监听到订阅其他用户媒体流成功事件后stream-subscribed,调用stream.play进行播放
ymrtc.on('stream-subscribed', ({ stream }) => {
const streamId = stream.getId();
const elementId = `user-video-${streamId}`;
console.log("===>开始播放",stream,elementId);
stream.play(elementId);
});退出房间
ymrtc.leave(
() => {
console.log('========>leave succ');
},
(err) => {
console.log('========>leave fail');
}
);